Html Background Color
Html Background Color. The style attribute specifies an inline style for an element. Adding a background color can help a certain element stand out on the page, making it more readable.

Here are some examples of applying background color to.
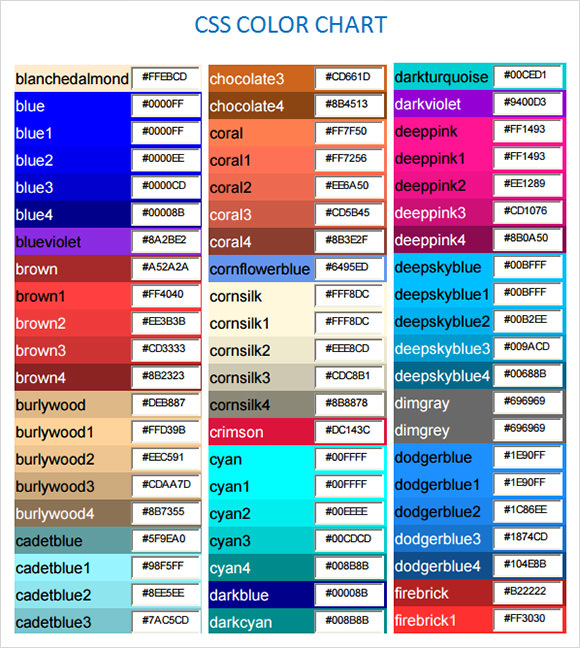
To chose another color scheme combination, select a color from the chart below.
In the following example, I use the HTML <p> tag along with the style attribute. Also, to make sure the entire element is always covered, set the background-attachment property to fixed: This way, the background image will cover the entire element, with no stretching (the image will keep its original proportions): In HTML, table background color is specified using Cascading Style Sheets (CSS). The default background color of a div is.






Post a Comment for "Html Background Color"