Css Color Picker
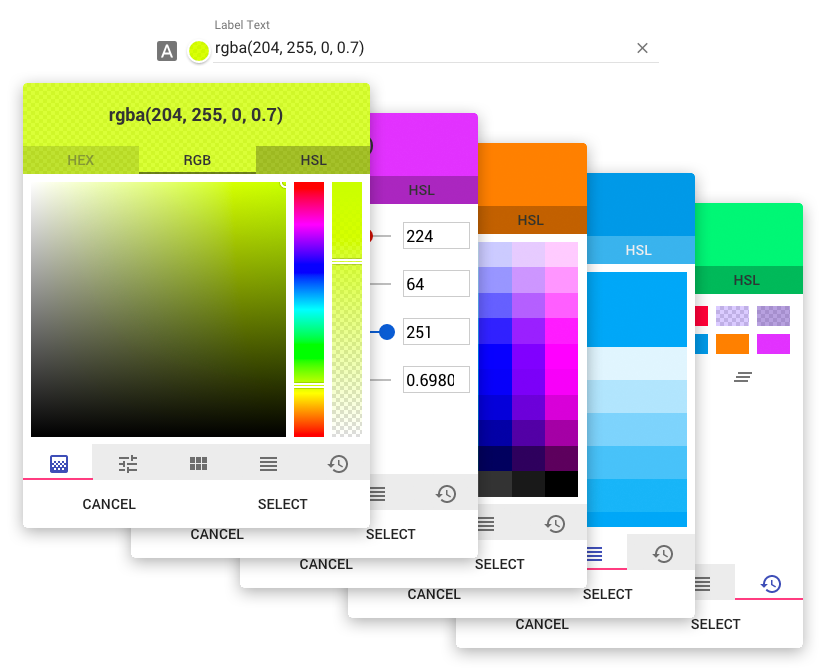
Css Color Picker. HTML color is set by using HEX code. Click on the field of color selection, and for a more precise selection, move the cursor while holding the left mouse button.
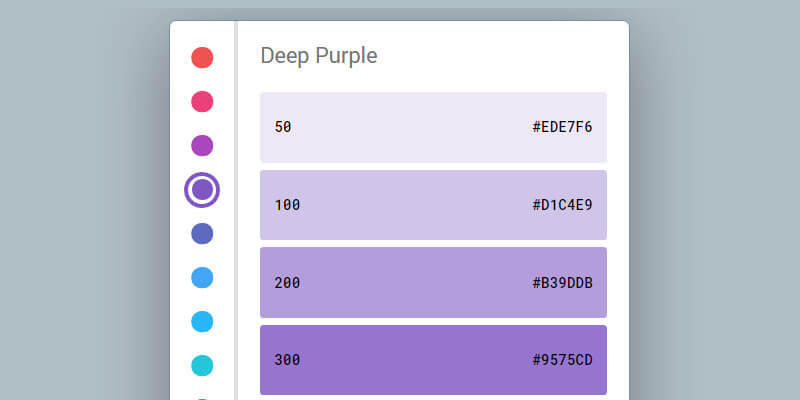
Enter a color to see suitable color combinations based on the triad, tetrad, monochromatic, analogous, and split complements color schemes.
If you wish to make use of the same color picker in your JavaScript library to add colors, here are some steps to follow: Install the Pickr using NPM.
Note: please show your support by giving a quick review. Integrated Color Picker for Visual Studio IDE and Editor. A full featured color picker that includes a color picker with zoom and area sampling, format converter, palette tool, seven built-in export formats, customizable formatting options (four built-in), and scripting support via MSScript.






Post a Comment for "Css Color Picker"